Shift + 矢印でリンクをフォーカスして Enter で onclick イベントは発生しない?
いやしますよね?
ニコニコ動画トップ のカテゴリメニューでおきた現象で疑問に思う.

画像のように Shift + 矢印でリンクをフォーカスして Enter を押すと http://www.nicovideo.jp/# へ飛んでしまう.マウスでクリックしたときと同じように onclick イベントが発生して XHR でページが置き換わると思ったんだが.
<a href="#" onclick="alert('i');">hoge</a> <a href="#" onclick="alert('j');">fuga</a>
こんな簡単な HTML を作って同じ事をやってみたけど,思ったとおり Shift +_矢印後 Enter で onclick イベントが発生.
Opera のもうひとつのリンクを巡る方法として "A",”Q”キーを使うものがあるが,それも同じくニコ動カテゴリメニューでは oncklick イベントが発生せず.さらに,Firefox,Chrome でタブキーを使ってリンクを巡って Enter も同じく onclick イベントが発生せず.
素直にマウス使えよと思うんだけど何が違うのか気になるな.
未解決.
*1:バージョン番号なんて飾りですよと
zooomr で表示が崩れていたのを直してみた
Opera 10.x (いくつかは忘れた) になってから日ごろ大変お世話になっている zooomr の表示が崩れてしまっていた.
これを何とかしたくて dragonfly を起動.その要素の css プロパティの中で関係していそうなものの値を消したり変更したり.しらみつぶし.
で何とか発見
* { unicode-bidi: normal !important; } #container { width: 100% !important; }
unicode-bidi って何?初めて知った.この値が bidi-override になっていたのを normal に戻してあげると表示がもとに戻った.
ついでに #container の方は全体の位置関係がおかしかったのを修正したもの.
上記の CSS をユーザ CSS として読み込めば OK.
なお Opera 10.61*1で修正確認しています.
追記 16:00
10.62 にすると全体の位置関係が崩れるのは直ったみたいなので #container に対するしていはなくても大丈夫っぽい
*1:そういえば 10.62 出てたな
Opera の右クリックイベント検出
var d = document.getElementById('hoge'); d.oncontextmenu = function(e) { if(window.event) event.returnValue = false; // for IE else e.preventDefault(); // なんらかの処理 }
のようなコードで右クリックでコンテキストメニューを表示させないで処理を実行できる。
しかし Opera の場合、同じような動作を実現することはできない。
まずデフォルトの状態だと右クリックを JavaScript で検出することさえできない。
検出できるようにするには、
Preferences -> Advanced -> Content -> JavaScript Options -> Allow script to recive right clicks*1
のチェックをつける。
さらに Opera には oncontextmenu というイベントハンドラがないので
d.addEventListener('mousedown', function(e) { if(e.button == 2) { // なんらかの処理 } }, false);
のように mousedown イベントをみる必要がある。まだ問題がある。コンテキストメニューを表示させないで処理を実行することができない。 preventDefault() でも駄目。
解決策ではないんだけど alert() を処理に含めればコンテキストメニューを表示させないで実行できる。もちろんアラートダイアログはでるけどね。
最後の手段として Opera 自体のコンテキストメニューを無効にしてしまう方法がある。
opera:config#UserPrefs|AllowContextMenus
のチェックをはずせば OK。ただし、いかなる場所でコンテキストメニューが表示されないので不便すぎる。
*1:日本語に読み替えてね
onmousedown イベントが付加された アンカーは Opera ではドラッグできない
リンクをドラッグすれば、ブックマーク追加, デスクトップにショートカットをつくることができる*1。
これらの動作を頻繁に使うものではないと思うのでこれからあげることがどれほど問題になるかはわからない。
http://higeorange.com/tmp/opera_mousedown.html
このページの各リンクをドラッグしてブックマークに追加してみるなど試みてほしい。
リンクは上から click, mousedown, mouseup イベントが付加されている。
mousedown イベントが付加されている2番目のリンクだけが Opera でドラッグできない。
他のブラウザ (IE, Firefox, Safari, Konqueror) は全てのリンクをドラッグできるようだ。 Thx, lomo.
なおマウスジェスチャーは問題なく動作する。(例: 右クリックして下: 新しいページで開く)
と、これ をごにょってるときに気づいた。
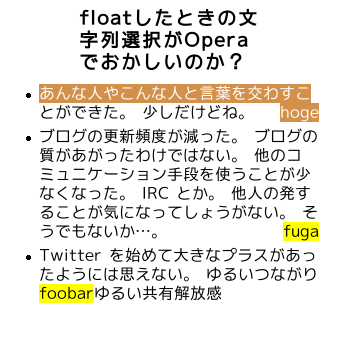
Opera で float した要素の文字列選択がおかしい?
http://higeorange.com/tmp/test_float.html
Opera で各 li 要素に対して文字列選択を試みてほしい。
なお背景色が黄色になっているところが float した要素。

画像のようにおかしく文字列選択できる。
実際にこのように選択した状態で文字列をコピーすると、
"あんな人やこんな人と言葉を交わすこhoge" という文字列が得られる。
Firefox, Konqueror では 文字の順番どおり選択できる。 IE7 でも少し挙動がおかしいようだ。
で3番目の li 要素について Konqueror と Opera の比較

Twitter の "T" から ゆるい の "い" にかけてドラッグした結果.
float の挙動が 各ブラウザによって違うのも気になるところではある。
Opera & Konqueror は同一行で float。収まりきらないときは 改行して float。
IE & Firefox は 改行して float。
はてなスターいらねと思ったあなたに
Block content に
http://s.hatena.ne.jp/js/HatenaStar.js
を追加。
